GIMPで切り抜きをする方法-part 3(輪郭を切り抜く)

前回、
ではファジー選択ツールを使って切り抜く方法と背景を透明にする方法を解説していきました。
ファジーツールの場合は切り抜きたい背景が似通った色の場合には有効ですが、様々な色が混同している場合はあまり有効的ではありません。
その場合に切り抜く方法を解説していきます。特に人物や複雑な形の輪郭を切り抜く場合に向いています。
この方法もいくつかありますので順に解説していきますね。
輪郭を切り抜く方法
前景抽出選択ツールを使ったやり方
前景抽出選択ツールは切り抜きたい部分と、背景部分を色で識別させて切り抜いていくツールです。
ちょっとピンとこないかと思いますが、画像を交えながらお伝えしていきますね。

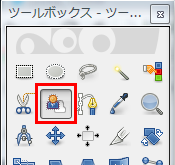
ツールボックスから前景抽出選択アイコンを選択します。
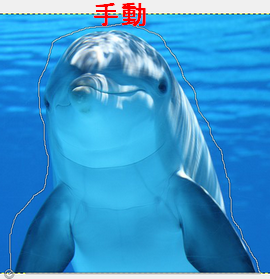
大雑把でいいので、切り抜きたい画像の周囲を囲っていきます。
スタート地点から1回クリックすると、次にクリックをするまで直線的に線を伸ばすことができます。
クリックしたままの状態をキープしていると、マウスを動かしながら直観的に線を引くことができます。


どちらかは特にこだわる必要はないので進んでいきましょう。この時点で少しミスをしても、後で修復できます。
切り抜きたい画像を1周してスタート地点まで戻ってくると、背景の部分が青く塗りつぶされます。

ちょっと分かりにくいかもしれませんが、現在の状態が大まかに選択された状態になっています。
ここからクリックをしながら切り抜きたい画像を塗りつぶしていきます。

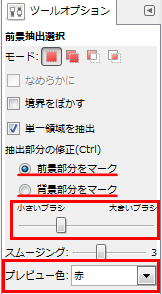
ツールオプションで前景部分をマークにチェックを入れると描画色の色で切り抜きたい部分を塗りつぶしていきます。
はみ出てしまった場合などは、反対に背景部分をマークにチェックを入れると背景色の色で切り抜かない部分を塗りつぶしていきます。
このチェックマークは[Ctrl]キーを押しながらでも反対の色を塗りつぶしていくこともできます。
その下は塗りつぶす際のブラシのサイズを変更できます。
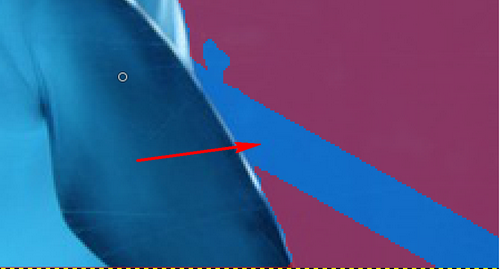
その下は背景部分の色の変更ができます。先程は青で見にくかったので、赤に変更しました。
クリックをしたまま適当に塗りつぶしていきます。

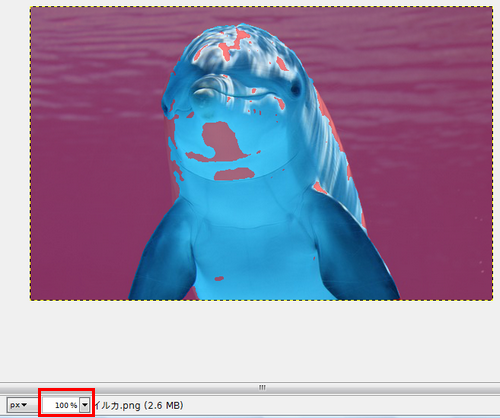
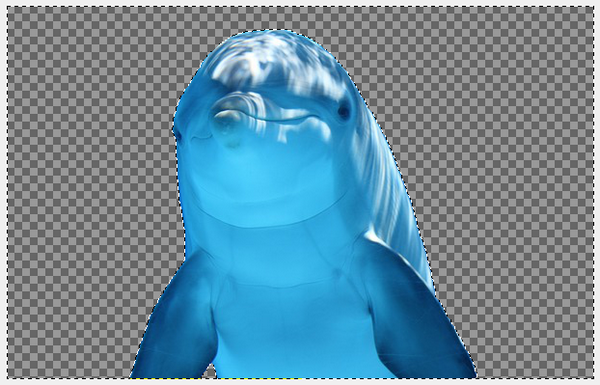
クリックを離すと自動的に抽出されます。こんな感じですね。

不気味(ーー;)
まだムラがあるので、倍率を変えて大きくして細かい修正をしていきます。
下記の画像のようなところは、反対に背景部分をマークにチェックを入れて塗りつぶすか、前景部分をマークにチェックのままで[Ctrl]キーを押しながらでも反対の色を塗りつぶしていきます。

この作業を繰り返していき、綺麗に囲われたら最後に[Enter]キーを押すと選択されます。
現在選択されている範囲はイルカの範囲が囲われているので、画像ウィンドウの上部メニューから選択 → 選択範囲の反転をクリックします。
選択範囲の反転をすることで、囲われてる以外の範囲を選択したことになるので、メニューから編集 → 切り取りをクリックします。

はい、綺麗に切り抜くことができました~。
電脳はさみツールを使ったやり方
電脳はさみツールはクリックしたポイントから次のクリックしたポイントまでを自動的に認識して境界線を作ってくれます。
境界線の認識は色の違いやコントラストの違いを識別しているので、色の違いがはっきりとした画像を囲っていく際には便利です。

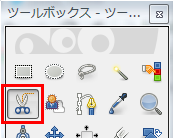
ツールボックスから電脳はさみアイコンを選択します。
電脳はさみツールを使う際の注意点は、境界線を間違えて認識してしまうことがあります。
修正はすることは出来ますが、スタート地点のポイントまで1周してからでなければ出来ません。

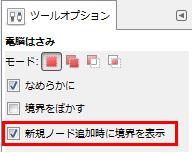
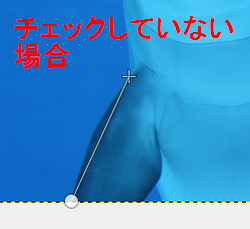
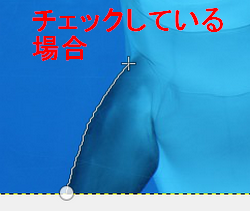
より確実に行っていくには、ツールオプションの新規ノード追加時に境界を表示にチェックをしておきます。
チェックをしてない場合は次のポイントまでにクリックをしながらマウスを動かすと直線で表示されるのに対して、チェックをしていると視覚的に確認しながらポイントを付けていくことができるので修正する手間が省けます。


では実際にポイントを付けて1周していきましょう。

スタート地点から1周してもう一度スタート地点にポイントを合わせます。
この時点で修正をすることができます。線上をクリックして引っ張ることもできますし、新たにポイントを付け加えることもできます。
修正が終わったら、囲われた画像内でクリック、もしくは[Enter]で範囲が選択されます。
ここからは、先程と同じ様に画像ウィンドウの上部メニューから選択 → 選択範囲の反転を選択。
そして、メニューから編集 → 切り取りを選択。

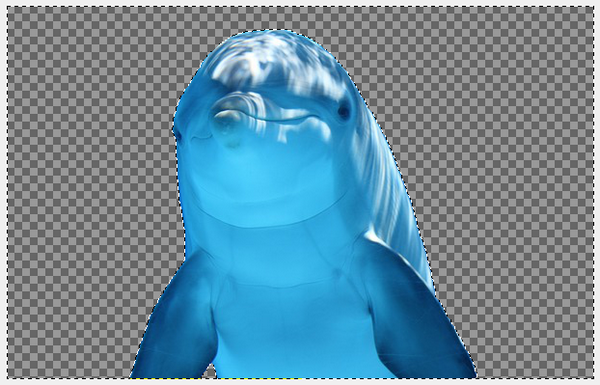
はい、同じ様に綺麗に切り抜けました~
[記事公開日]2014/04/06
[最終更新日]2016/07/04
最新情報、定期購読にはFacebookページが便利です。

コメント
-
2014年 5月 07日トラックバック:コンセプトを決めるコツと、GIMPでチラシ作成












この記事へのコメントはありません。